LocalCatch (www.localcatch.org) aims to connect people who buy seafood with local fishermen and seafood suppliers, to locally-sourced, sustainably-harvested seafood. Local Catch-listed seafood suppliers are "committed to providing local, healthful, low-impact seafood via community supported fisheries and direct marketing arrangements in order to support healthy fisheries and the communities that depend on them".
In 2016, the Center for Community GIS and LocalCatch connected with GreenInfo Network to implement LocalCatch's new seafood finder. While the LocalCatch website did have a simple Google Map of seafood locations, it had plenty of room for improvement in terms of search functionality, connection to the suppliers' profiles, and general look and feel to integrate with the LocalCatch website. The new LocalCatch Finder would consist of three parts:
- An administrative back-end by which seafood suppliers may sign up, manage their retailer profile, and edit their locations; and by which administrators could log in to edit any retailer's profile
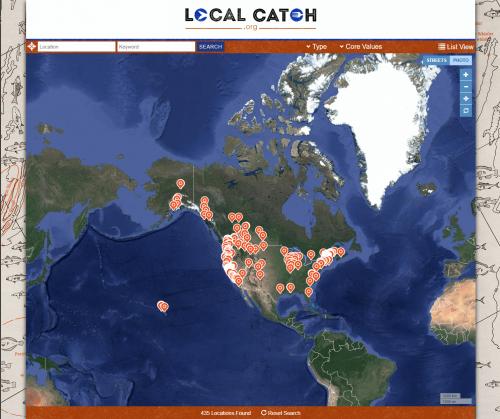
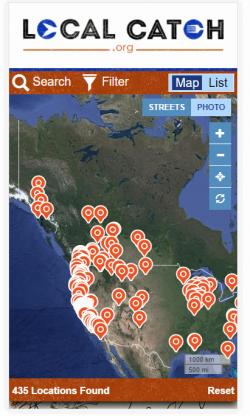
- The search interface, designed for both mobile and desktop
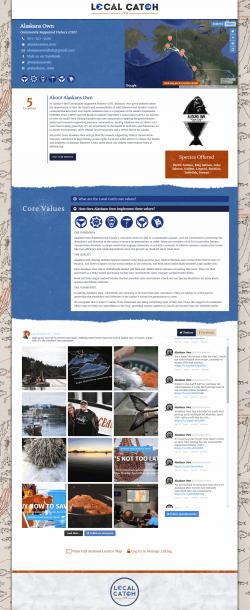
- Pages showing details for a retailer, including a map of their locations, to work well on both mobile and desktop
For the back-end, we chose Django because of its reliability and performance and speed of development. The search front-end is written in Angular. Other peripheral programming such as tab navigations and tables, was done in jQuery and Bootstrap.
The search front-end has different layouts under desktop and mobile. Though both feature a navigation bar, a list, and a map, the content of the two is different in various ways. Using Angular, it was relatively easy to craft separate layouts and widgets, yet keep everything in sync. Django's record-querying model (ORM) makes for a flexible search back-end which can be expanded as needs continue to evolve.
A driving factor of the back-end administration interface, is the requirement that seafood providers may sign up and manage their own retailer profile, in addition to an administration staff. This changes the requirements for ease of use (a step-by-step tab-oriented interface rather than a larger control panel), as well as styling and decor (the administration UI must be as good-looking as the outward-facing site). Self-signup also brings in additional requirements such as a signup interface, CAPTCHAs to reduce spam submissions, and a Forgot My Password facility. There would additionally be administrative accounts which would be allowed to edit any retailer profile on that retailer's behalf.
When editing a retailer profile, some very custom UI and validation behaviors were required. A retailer should be allowed to save their record even with some required information missing (such as, their phone number or the narrative description of their business) but a record cannot become published if these fields are blank. Such fields and the tabs under which those fields are found, are to be highlighted in red so the user may find them easily. Phone numbers and postal codes had to be validated and auto-corrected to accommodate typographical variations such as dashes, and postal codes needed to validate against both USA and Canadian formats. Although not difficult, it's these sorts of custom UI behavior that make a website truly distinct and which provide the optimum user experience for each website.
Results: GreenInfo worked closely with LocalCatch's in-house designer, making several rounds of revisions based on later stakeholder feedback - The result is exactly what was hoped for: an attractive microsite connecting seafood consumers to local, sustainable seafood providers.
Focus: Conservation,
Economic Development,
Public Health
Services: Interactive Solutions, Applications Development, Web Mapping, Mobile Applications
Tags: fish,
fishing
Project Years: 2017