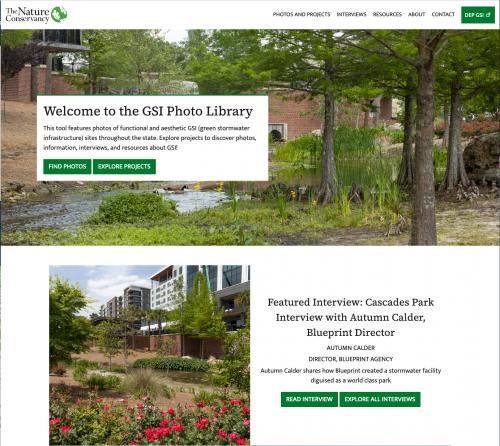
The Nature Conservancy in Florida is a big proponent of green stormwater infrastructure (GSI) and low-impact development. Projects that use things like permeable pavement and rain gardens offer a range of benefits in terms of reducing stormwater runoff, filtering pollutants out of groundwater, and more. But they can sometimes be hard to picture, and advantages like reduced soil erosion can seem technical or obscure. In truth, many GSI projects create welcoming, human-scale environments with plantings and habitat features that are simply beautiful. The GSI Photo Library helps project advocates and proponents showcase that beauty with concrete examples that make the case for more sustainable stormwater management.
We had worked with TNC's Florida chapter on a previous project, for the Center for Conservation Initiatives, so we already had a strong working relationship when they came to us to create a new online photo library for GSI projects. At the same time, this was a space with a range of overlapping and collaborating partners, so we wanted to make sure we built something that filled gaps in an already vibrant landscape.
The application needed to be more than simply a folder full of photos, but it also needed to avoid duplicating the work of other tools and projects that educate people more broadly about GSI. So we started with a survey and workshop with representatives from TNC,
the University of Florida, the State of Florida, and several other government agencies. From the
survey and workshop, we developed a full list of user needs to guide our
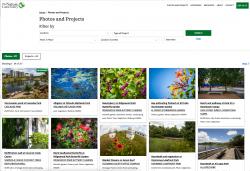
design and development of the website, with a special focus on how people would search and discover images relevant to their needs.
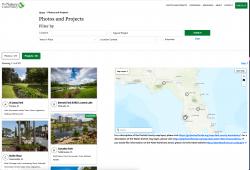
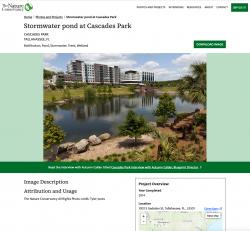
We then developed interactive prototype designs using Adobe Experience Design, sharing those iteratively with the TNC Florida team. In the process, we got a few dozen sample images from them, with location information, to help understand in a more detailed way the type of content we would have to work with. One important insight we uncovered in the process was that, on the one hand, location was very important to users looking for images, but also many photos would come from just a few project locations. That helped us guide the design, where we have a separate photo search and project search, and a map appears only on the project search, since each project is in a different location, with many photos per project. But we also include a locator map on each individual photo page, and a search by county, to allow users to find the most relevant examples. We also learned that people looking for images wanted to know some key facts about each project, such as time since it was implemented, cost, and other variables. The visual design itself needed to align with TNC's well-defined brand, so that was our guide in developing the various pages on the site, including a home page, photo and project search, single project and photo pages, and a template for project-related interviews.
With our user research and the designs informed by that research complete, we then developed the site. We built the application in Wordpress, developing a custom theme and deploying the application using WPEngine, an excellent dedicated Wordpress hosting service. We also developed detailed documentation and trained the TNC team on how to manage the site themselves, with user editable text and images in as many areas of the site as possible, the ability to swap out featured interviews, and more.